客服热线
在线时间:7*24小时 全年无休
4008-4008-13
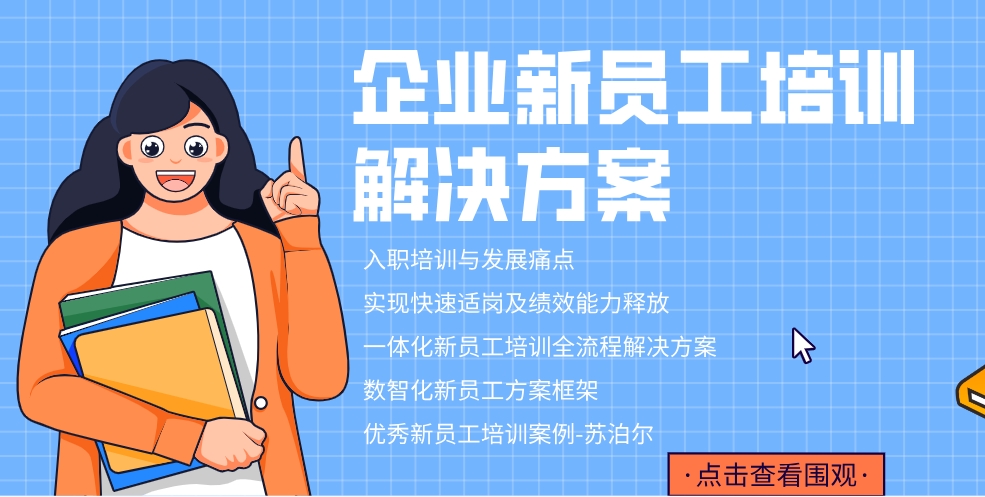
产品介绍标准版+操作手册

菜百首饰
魔学院·2022-11-18 00:00:00
11046
<section class="box-edit" style="border-left: 1px solid #da2222; margin: 0px 0px 0px 15px; box-sizing: border-box;">
<section style="display: flex; align-items: center; margin: 0 0 0 -10px;">
<section style="flex-shrink: 0; padding: 0px 10px 0px 0px; box-sizing: border-box;">
<section style="box-sizing: border-box; width: 18px; height: 18px; border-radius: 100%; background-color: #da2222; display: flex; justify-content: center; align-items: center;">
<section style="box-sizing: border-box; background-color: #ffffff; width: 8px; height: 8px; border-radius: 100%; overflow: hidden;"></section>
</section>
</section>
<section style="box-sizing: border-box; max-width: 100% !important; width: 100%;" data-width="100%">
<section class="" style="border-radius: 15px 0px; background-color: #fff8f8; padding: 10px 15px; box-sizing: border-box;">
<section class="" style="font-size: 16px; color: #da2222; letter-spacing: 1.5px; border-bottom: 1px solid #da2222; line-height: 1.75em; box-sizing: border-box;">
<p style="line-height: 2em; margin-bottom: 10px;"><strong class="135brush" data-brushtype="text">菜百首饰</strong></p>
</section>
<section class="135brush" style="text-align: justify; line-height: 1.75em; letter-spacing: 1.5px; font-size: 14px; color: #333333; background-color: transparent; padding: 10px 0px 0px; box-sizing: border-box;" data-autoskip="1">
<p style="line-height: 2em; margin-bottom: 10px;">北京菜市口百货股份有限公司(以下简称“菜百股份”)是商务部第一批命名的“中华老字号”企业,作为国有控股企业,菜百股份是西城区国资委的重要子企业。经过几十年的发展,菜百股份在黄金珠宝商品的原料采购、款式设计、连锁销售和品牌运营等方面积累了丰富的经验,是北京市场收入规模领先的黄金珠宝企业,也是国内黄金珠宝行业中直营收入规模领先、单店收入规模领先,线上线下全渠道经营的黄金珠宝专业经营公司。</p>
</section>
</section>
</section>
</section>
</section>
<section class="box-edit" style="border-left: 1px solid #da2222; margin: 0px 0px 0px 15px; box-sizing: border-box;">
<section style="display: flex; align-items: center; padding: 20px 0px 0px; margin: 0px 0px 0px -10px; box-sizing: border-box;">
<section style="flex-shrink: 0; padding: 0px 10px 0px 0px; box-sizing: border-box;">
<section style="box-sizing: border-box; width: 18px; height: 18px; border-radius: 100%; background-color: #da2222; display: flex; justify-content: center; align-items: center;">
<section style="box-sizing: border-box; background-color: #ffffff; width: 8px; height: 8px; border-radius: 100%; overflow: hidden;"></section>
</section>
</section>
<section style="box-sizing: border-box; max-width: 100% !important; width: 100%;" data-width="100%">
<section style="border-radius: 15px 0px; background-color: #fff8f8; padding: 10px 15px; box-sizing: border-box;">
<section style="font-size: 16px; color: #da2222; letter-spacing: 1.5px; border-bottom: 1px solid #da2222; line-height: 1.75em; box-sizing: border-box;">
<p style="line-height: 2em; margin-bottom: 10px;"><strong class="135brush" data-brushtype="text">项目需求</strong></p>
</section>
<section class="135brush _135editor" style="text-align: justify; line-height: 1.75em; letter-spacing: 1.5px; font-size: 14px; color: #333333; background-color: transparent; padding: 10px 0px 0px; box-sizing: border-box;" data-autoskip="1" data-role="list">
<section class="_135editor" data-role="list">
<p style="line-height: 2em; margin-bottom: 10px;">1.一线员工流动率较高,岗位流动性强,需要不断地给新员工做入职培训</p>
<p style="line-height: 2em; margin-bottom: 10px;">2.涉足产品线及品类较多,需要投入更多的人力来进行培训,耗时费力</p>
</section>
</section>
</section>
</section>
</section>
</section>
<section class="box-edit" style="border-left: 1px solid #da2222; margin: 0px 0px 0px 15px; box-sizing: border-box;">
<section style="display: flex; align-items: center; padding: 20px 0px 0px; margin: 0px 0px 0px -10px; box-sizing: border-box;">
<section style="flex-shrink: 0; padding: 0px 10px 0px 0px; box-sizing: border-box;">
<section style="box-sizing: border-box; width: 18px; height: 18px; border-radius: 100%; background-color: #da2222; display: flex; justify-content: center; align-items: center;">
<section style="box-sizing: border-box; background-color: #ffffff; width: 8px; height: 8px; border-radius: 100%; overflow: hidden;"></section>
</section>
</section>
<section style="box-sizing: border-box; max-width: 100% !important; width: 100%;" data-width="100%">
<section style="border-radius: 15px 0px; background-color: #fff8f8; padding: 10px 15px; box-sizing: border-box;">
<section style="font-size: 16px; color: #da2222; letter-spacing: 1.5px; border-bottom: 1px solid #da2222; line-height: 1.75em; box-sizing: border-box;">
<p style="line-height: 2em; margin-bottom: 10px;"><strong class="135brush" data-brushtype="text">实现效果</strong></p>
</section>
<section class="135brush" style="text-align: justify; line-height: 1.75em; letter-spacing: 1.5px; font-size: 14px; color: #333333; background-color: transparent; padding: 10px 0px 0px; box-sizing: border-box;" data-autoskip="1">
<p style="line-height: 2em; margin-bottom: 10px;">1.应用场景:新员工培训、岗前培训、技能培训 </p>
<p style="line-height: 2em; margin-bottom: 10px;">2.系统功能:课程管理、考试管理、考试分析</p>
<p style="line-height: 2em; margin-bottom: 10px;">3.一键下发培训任务,大大提高了员工培训效率</p>
</section>
</section>
</section>
</section>
</section>
热点推荐
魔学院企业培训云平台介绍
2022-12-30 09:19:34
【重点】门户设置、钉钉直播、年度学习报告等,期待的功能来了
2023-01-10 18:27:35
【限时限额,欲购从速】买魔学院,送百度网盘企业版(价值¥3899起)
2023-02-14 17:11:28
【邀请函】2023年首次 “约会”,现场惊喜好礼送不停!
2023-02-22 09:36:13
魔学院更新啦,这些功能它终于来了!
2023-02-22 09:46:45
【免费围观】内训师高手进阶必备指南
2023-02-22 09:56:01
【祝贺】华宝利新一代培训平台启动,推动企业人才高质量发展
2023-03-02 10:02:08
国际培训产品博览会,中国智慧·世界输出,魔学院在这里等您
2023-03-02 10:07:45
培训方案
查看更多

魔学院企业培训云平台介绍
2022-12-30 09:19:34

大健康行业企业培训解决方案,组织效能提升
2023-10-19 11:37:26

【全览】魔学院管理员+学员端操作手册,文档+视频+问答
2023-11-15 10:04:23

企业新员工全流程培训解决方案
2023-11-23 16:10:56

企业如何快速复制成功经验——新员工培训解决方案
2023-12-04 10:07:01

跨国企业的人员培训方案
2024-03-14 15:55:15

魔学院引领逆势创收,携手培训机构共破增长难题
2024-11-27 16:17:40

魔学院客户毛戈平正式登陆港交所,港股迎「国货高端美妆第一股」
2024-12-12 16:10:02




















































































 客户服务
客户服务
 企培社区
企培社区
 工单反馈
工单反馈