客服热线
在线时间:7*24小时 全年无休
4008-4008-13
产品介绍标准版+操作手册

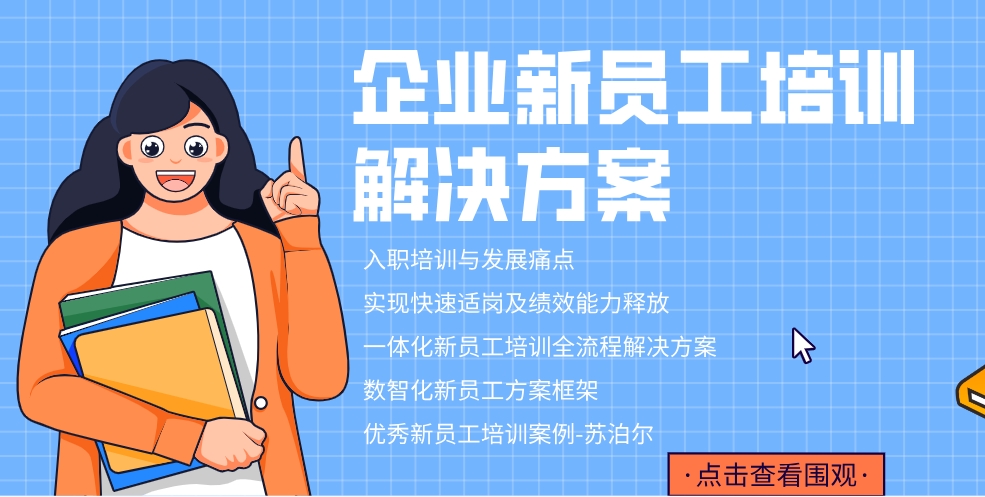
轻喜到家
魔学院·2022-11-18 00:00:00
11279
<section style="margin: 10px auto;">
<section class="box-edit" style="border-left: 1px solid #da2222; margin: 0px 0px 0px 15px; box-sizing: border-box;">
<section style="display: flex; align-items: center; margin: 0 0 0 -10px;">
<section style="flex-shrink: 0; padding: 0px 10px 0px 0px; box-sizing: border-box;">
<section style="box-sizing: border-box; width: 18px; height: 18px; border-radius: 100%; background-color: #da2222; display: flex; justify-content: center; align-items: center;">
<section style="box-sizing: border-box; background-color: #ffffff; width: 8px; height: 8px; border-radius: 100%; overflow: hidden;"></section>
</section>
</section>
<section style="box-sizing: border-box; max-width: 100% !important; width: 100%;" data-width="100%">
<section class="" style="border-radius: 15px 0px; background-color: #fff8f8; padding: 10px 15px; box-sizing: border-box;">
<section class="" style="font-size: 16px; color: #da2222; letter-spacing: 1.5px; border-bottom: 1px solid #da2222; line-height: 1.75em; box-sizing: border-box;">
<p style="line-height: 2em;"><strong class="135brush" data-brushtype="text">轻喜到家</strong></p>
</section>
<section class="135brush" style="text-align: justify; line-height: 1.75em; letter-spacing: 1.5px; font-size: 14px; color: #333333; background-color: transparent; padding: 10px 0px 0px; box-sizing: border-box;" data-autoskip="1">
<p style="line-height: 2em;">深圳轻喜到家科技有限公司是中国领先的互联网+到家服务的创新型企业,总部位于深圳,建有上万平的全国运营中心和轻喜职业教育总校基地。</p>
<p> </p>
<p style="line-height: 2em;">基于互联网、物联网、AI人工智能的技术创新,结合中国家庭高品质、多样化的生活场景,打造中国领先的家庭生活服务平台。为中国家庭提供全生命周期的到家服务,高端保洁保姆、母婴护理、育婴早教、产康护理、家电清洗、家居养护等专业的到家服务。</p>
</section>
</section>
</section>
</section>
</section>
<section class="box-edit" style="border-left: 1px solid #da2222; margin: 0px 0px 0px 15px; box-sizing: border-box;">
<section style="display: flex; align-items: center; padding: 20px 0px 0px; margin: 0px 0px 0px -10px; box-sizing: border-box;">
<section style="flex-shrink: 0; padding: 0px 10px 0px 0px; box-sizing: border-box;">
<section style="box-sizing: border-box; width: 18px; height: 18px; border-radius: 100%; background-color: #da2222; display: flex; justify-content: center; align-items: center;">
<section style="box-sizing: border-box; background-color: #ffffff; width: 8px; height: 8px; border-radius: 100%; overflow: hidden;"></section>
</section>
</section>
<section style="box-sizing: border-box; max-width: 100% !important; width: 100%;" data-width="100%">
<section style="border-radius: 15px 0px; background-color: #fff8f8; padding: 10px 15px; box-sizing: border-box;">
<section style="font-size: 16px; color: #da2222; letter-spacing: 1.5px; border-bottom: 1px solid #da2222; line-height: 1.75em; box-sizing: border-box;">
<p style="line-height: 2em;"><strong class="135brush" data-brushtype="text">项目需求</strong></p>
</section>
<section class="135brush" style="text-align: justify; line-height: 1.75em; letter-spacing: 1.5px; font-size: 14px; color: #333333; background-color: transparent; padding: 10px 0px 0px; box-sizing: border-box;" data-autoskip="1">
<p style="line-height: 2em;">1.培训通知难触达,没有反复提醒的功能</p>
<p style="line-height: 2em;">2.培训内容缺乏反复性。以往没有存档,错过就没有办法回听,需要老师再讲一遍</p>
<p style="line-height: 2em;">3.培训不能标准化。全国 35 个城市的分公司,之前总部没有做培训的干预,不同的城市会用不同的标准培训,总部很难进行跨城市的管控</p>
<p style="line-height: 2em;">4.学习效果难检验,没有办法通过有效的工具检验学习成果</p>
</section>
</section>
</section>
</section>
</section>
<section class="box-edit" style="border-left: 1px solid #da2222; margin: 0px 0px 0px 15px; box-sizing: border-box;">
<section style="display: flex; align-items: center; padding: 20px 0px 0px; margin: 0px 0px 0px -10px; box-sizing: border-box;">
<section style="flex-shrink: 0; padding: 0px 10px 0px 0px; box-sizing: border-box;">
<section style="box-sizing: border-box; width: 18px; height: 18px; border-radius: 100%; background-color: #da2222; display: flex; justify-content: center; align-items: center;">
<section style="box-sizing: border-box; background-color: #ffffff; width: 8px; height: 8px; border-radius: 100%; overflow: hidden;"></section>
</section>
</section>
<section style="box-sizing: border-box; max-width: 100% !important; width: 100%;" data-width="100%">
<section style="border-radius: 15px 0px; background-color: #fff8f8; padding: 10px 15px; box-sizing: border-box;">
<section style="font-size: 16px; color: #da2222; letter-spacing: 1.5px; border-bottom: 1px solid #da2222; line-height: 1.75em; box-sizing: border-box;">
<p style="line-height: 2em;"><strong class="135brush" data-brushtype="text">实现效果</strong></p>
</section>
<section class="135brush" style="text-align: justify; line-height: 1.75em; letter-spacing: 1.5px; font-size: 14px; color: #333333; background-color: transparent; padding: 10px 0px 0px; box-sizing: border-box;" data-autoskip="1">
<p style="line-height: 2em;">1.融合企微,信息同步,让学员不错过培训通知</p>
<p style="line-height: 2em;">2.OMO课堂将线上线下相融合,会后自动生成录播课,沉淀企业内部精华</p>
<p style="line-height: 2em;">3.标准化内容覆盖全员,以考促培效果学习</p>
<p> </p>
</section>
</section>
</section>
</section>
</section>
</section>
轻喜到家
深圳轻喜到家科技有限公司是中国领先的互联网+到家服务的创新型企业,总部位于深圳,建有上万平的全国运营中心和轻喜职业教育总校基地。
基于互联网、物联网、AI人工智能的技术创新,结合中国家庭高品质、多样化的生活场景,打造中国领先的家庭生活服务平台。为中国家庭提供全生命周期的到家服务,高端保洁保姆、母婴护理、育婴早教、产康护理、家电清洗、家居养护等专业的到家服务。
项目需求
1.培训通知难触达,没有反复提醒的功能
2.培训内容缺乏反复性。以往没有存档,错过就没有办法回听,需要老师再讲一遍
3.培训不能标准化。全国 35 个城市的分公司,之前总部没有做培训的干预,不同的城市会用不同的标准培训,总部很难进行跨城市的管控
4.学习效果难检验,没有办法通过有效的工具检验学习成果
实现效果
1.融合企微,信息同步,让学员不错过培训通知
2.OMO课堂将线上线下相融合,会后自动生成录播课,沉淀企业内部精华
3.标准化内容覆盖全员,以考促培效果学习
热点推荐
魔学院企业培训云平台介绍
2022-12-30 09:19:34
【重点】门户设置、钉钉直播、年度学习报告等,期待的功能来了
2023-01-10 18:27:35
【限时限额,欲购从速】买魔学院,送百度网盘企业版(价值¥3899起)
2023-02-14 17:11:28
【邀请函】2023年首次 “约会”,现场惊喜好礼送不停!
2023-02-22 09:36:13
魔学院更新啦,这些功能它终于来了!
2023-02-22 09:46:45
【免费围观】内训师高手进阶必备指南
2023-02-22 09:56:01
【祝贺】华宝利新一代培训平台启动,推动企业人才高质量发展
2023-03-02 10:02:08
国际培训产品博览会,中国智慧·世界输出,魔学院在这里等您
2023-03-02 10:07:45
培训方案
查看更多

魔学院企业培训云平台介绍
2022-12-30 09:19:34

大健康行业企业培训解决方案,组织效能提升
2023-10-19 11:37:26

【全览】魔学院管理员+学员端操作手册,文档+视频+问答
2023-11-15 10:04:23

企业新员工全流程培训解决方案
2023-11-23 16:10:56

企业如何快速复制成功经验——新员工培训解决方案
2023-12-04 10:07:01

跨国企业的人员培训方案
2024-03-14 15:55:15

魔学院引领逆势创收,携手培训机构共破增长难题
2024-11-27 16:17:40

魔学院客户毛戈平正式登陆港交所,港股迎「国货高端美妆第一股」
2024-12-12 16:10:02




















































































 客户服务
客户服务
 企培社区
企培社区
 工单反馈
工单反馈
