客服热线
在线时间:7*24小时 全年无休
4008-4008-13
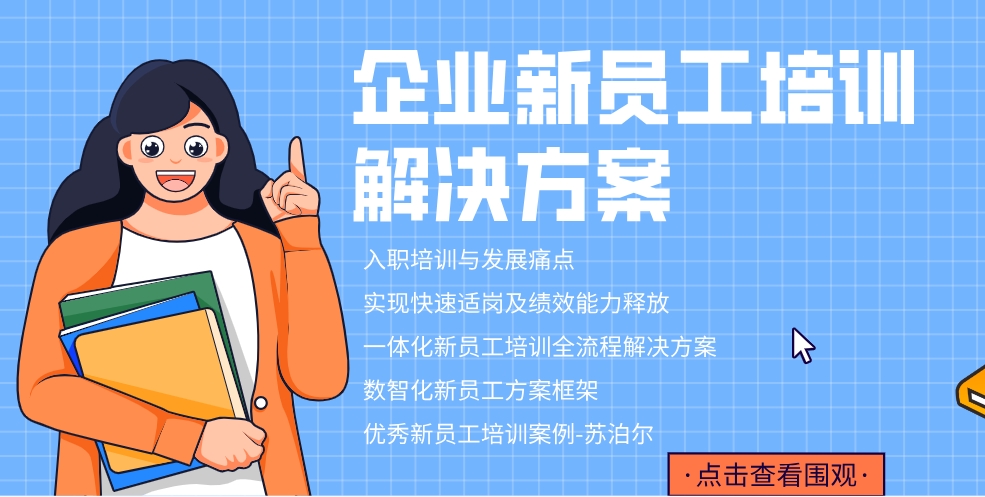
产品介绍标准版+操作手册

广田集团
魔学院·2022-11-18 00:00:00
9009
<section class="box-edit" style="border-left: 1px solid #da2222; margin: 0px 0px 0px 15px; box-sizing: border-box;">
<section style="display: flex; align-items: center; margin: 0 0 0 -10px;">
<section style="flex-shrink: 0; padding: 0px 10px 0px 0px; box-sizing: border-box;">
<section style="box-sizing: border-box; width: 18px; height: 18px; border-radius: 100%; background-color: #da2222; display: flex; justify-content: center; align-items: center;">
<section style="box-sizing: border-box; background-color: #ffffff; width: 8px; height: 8px; border-radius: 100%; overflow: hidden;"></section>
</section>
</section>
<section style="box-sizing: border-box; max-width: 100% !important; width: 100%;" data-width="100%">
<section class="" style="border-radius: 15px 0px; background-color: #fff8f8; padding: 10px 15px; box-sizing: border-box;">
<section class="" style="font-size: 16px; color: #da2222; letter-spacing: 1.5px; border-bottom: 1px solid #da2222; line-height: 1.75em; box-sizing: border-box;">
<p style="line-height: 2em;"><strong class="135brush" data-brushtype="text">广田集团</strong></p>
</section>
<section class="135brush" style="text-align: justify; line-height: 1.75em; letter-spacing: 1.5px; font-size: 14px; color: #333333; background-color: transparent; padding: 10px 0px 0px; box-sizing: border-box;" data-autoskip="1">
<p style="line-height: 2em;">深圳广田集团股份有限公司,简称“广田集团”(股票代码:002482)。公司成立于1995年,是一家集建筑装饰设计与施工、绿色建材研发生产为一体的大型上市集团企业,业态涵盖室内装饰、幕墙、轨道交通、文旅、园林、智能、消防、机电、新材料、软装、土建等领域。是国家高新技术企业,国家守合同重信用企业,连续二十五年被评为广东省守合同重信用企业。广田集团拥有建筑工程施工总承包壹级、建筑装修装饰工程专业承包壹级等十余项壹级、甲级资质,具备为客户提供建筑装饰施工设计一体化服务能力,在全国建筑装饰行业百强企业排名第二。</p>
</section>
</section>
</section>
</section>
</section>
<section class="box-edit" style="border-left: 1px solid #da2222; margin: 0px 0px 0px 15px; box-sizing: border-box;">
<section style="display: flex; align-items: center; padding: 20px 0px 0px; margin: 0px 0px 0px -10px; box-sizing: border-box;">
<section style="flex-shrink: 0; padding: 0px 10px 0px 0px; box-sizing: border-box;">
<section style="box-sizing: border-box; width: 18px; height: 18px; border-radius: 100%; background-color: #da2222; display: flex; justify-content: center; align-items: center;">
<section style="box-sizing: border-box; background-color: #ffffff; width: 8px; height: 8px; border-radius: 100%; overflow: hidden;"></section>
</section>
</section>
<section style="box-sizing: border-box; max-width: 100% !important; width: 100%;" data-width="100%">
<section style="border-radius: 15px 0px; background-color: #fff8f8; padding: 10px 15px; box-sizing: border-box;">
<section style="font-size: 16px; color: #da2222; letter-spacing: 1.5px; border-bottom: 1px solid #da2222; line-height: 1.75em; box-sizing: border-box;">
<p style="line-height: 2em;"><strong class="135brush" data-brushtype="text">项目需求</strong></p>
</section>
<section class="135brush _135editor" style="text-align: justify; line-height: 1.75em; letter-spacing: 1.5px; font-size: 14px; color: #333333; background-color: transparent; padding: 10px 0px 0px; box-sizing: border-box;" data-autoskip="1" data-role="list">
<section class="_135editor" data-role="list">
<p style="line-height: 2em;">1.一线员工流动率较高,岗位流动性强,需要不断地给新员工做入职培训</p>
<p style="line-height: 2em;">2.无法检验培训效果</p>
</section>
</section>
</section>
</section>
</section>
</section>
<section class="box-edit" style="border-left: 1px solid #da2222; margin: 0px 0px 0px 15px; box-sizing: border-box;">
<section style="display: flex; align-items: center; padding: 20px 0px 0px; margin: 0px 0px 0px -10px; box-sizing: border-box;">
<section style="flex-shrink: 0; padding: 0px 10px 0px 0px; box-sizing: border-box;">
<section style="box-sizing: border-box; width: 18px; height: 18px; border-radius: 100%; background-color: #da2222; display: flex; justify-content: center; align-items: center;">
<section style="box-sizing: border-box; background-color: #ffffff; width: 8px; height: 8px; border-radius: 100%; overflow: hidden;"></section>
</section>
</section>
<section style="box-sizing: border-box; max-width: 100% !important; width: 100%;" data-width="100%">
<section style="border-radius: 15px 0px; background-color: #fff8f8; padding: 10px 15px; box-sizing: border-box;">
<section style="font-size: 16px; color: #da2222; letter-spacing: 1.5px; border-bottom: 1px solid #da2222; line-height: 1.75em; box-sizing: border-box;">
<p style="line-height: 2em;"><strong class="135brush" data-brushtype="text">实现效果</strong></p>
</section>
<section class="135brush" style="text-align: justify; line-height: 1.75em; letter-spacing: 1.5px; font-size: 14px; color: #333333; background-color: transparent; padding: 10px 0px 0px; box-sizing: border-box;" data-autoskip="1">
<p style="line-height: 2em;">1.在线学习平台,轻松设置好培训任务</p>
<p style="line-height: 2em;">2.一键指派实时展示学习情况,自动生学习结果数据,可一键导出分析处理,方便管理</p>
</section>
</section>
</section>
</section>
</section>
热点推荐
魔学院企业培训云平台介绍
2022-12-30 09:19:34
【重点】门户设置、钉钉直播、年度学习报告等,期待的功能来了
2023-01-10 18:27:35
【限时限额,欲购从速】买魔学院,送百度网盘企业版(价值¥3899起)
2023-02-14 17:11:28
【邀请函】2023年首次 “约会”,现场惊喜好礼送不停!
2023-02-22 09:36:13
魔学院更新啦,这些功能它终于来了!
2023-02-22 09:46:45
【免费围观】内训师高手进阶必备指南
2023-02-22 09:56:01
【祝贺】华宝利新一代培训平台启动,推动企业人才高质量发展
2023-03-02 10:02:08
国际培训产品博览会,中国智慧·世界输出,魔学院在这里等您
2023-03-02 10:07:45
培训方案
查看更多




















































































 客户服务
客户服务
 企培社区
企培社区
 工单反馈
工单反馈