客服热线
在线时间:7*24小时 全年无休
4008-4008-13
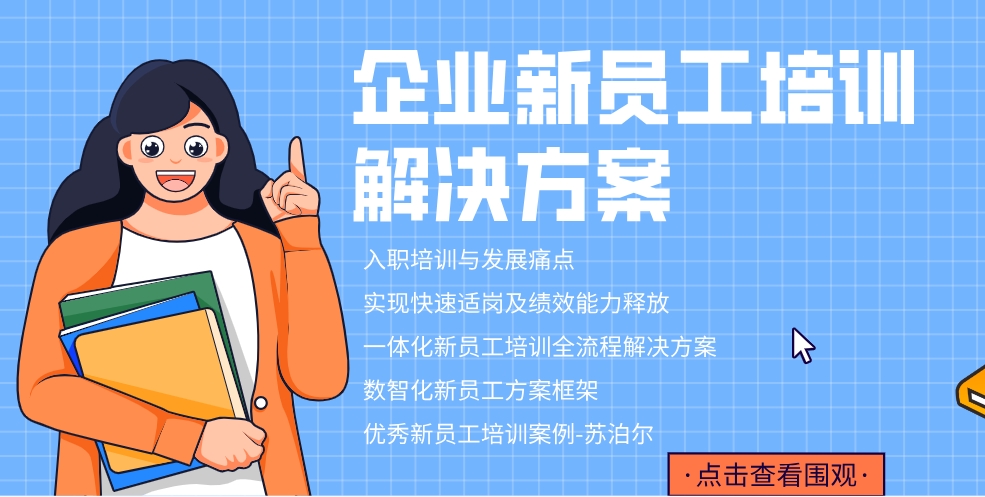
产品介绍标准版+操作手册

好莱客
魔学院·2022-11-18 00:00:00
7406
<section class="box-edit" style="border-left: 1px solid #da2222; margin: 0px 0px 0px 15px; box-sizing: border-box;">
<section style="display: flex; align-items: center; margin: 0 0 0 -10px;">
<section style="flex-shrink: 0; padding: 0px 10px 0px 0px; box-sizing: border-box;">
<section style="box-sizing: border-box; width: 18px; height: 18px; border-radius: 100%; background-color: #da2222; display: flex; justify-content: center; align-items: center;">
<section style="box-sizing: border-box; background-color: #ffffff; width: 8px; height: 8px; border-radius: 100%; overflow: hidden;"></section>
</section>
</section>
<section style="box-sizing: border-box; max-width: 100% !important; width: 100%;" data-width="100%">
<section class="" style="border-radius: 15px 0px; background-color: #fff8f8; padding: 10px 15px; box-sizing: border-box;">
<section class="" style="font-size: 16px; color: #da2222; letter-spacing: 1.5px; border-bottom: 1px solid #da2222; line-height: 1.75em; box-sizing: border-box;">
<p style="line-height: 2em;"><strong class="135brush" data-brushtype="text">好莱客</strong></p>
</section>
<section class="135brush" style="text-align: justify; line-height: 1.75em; letter-spacing: 1.5px; font-size: 14px; color: #333333; background-color: transparent; padding: 10px 0px 0px; box-sizing: border-box;" data-autoskip="1">
<p style="line-height: 2em;">广州好莱客创意家居股份有限公司(股票代码:603898),专业专注于全屋定制领域,坚持“定制家居大师”品牌定位,以“原态生活潮我看”为品牌主张,倡导“健康舒适、化繁为简、返璞归真”的原态生活哲学,并以“大师设计、大师品质、大师服务”作为内核和驱动力,践行“新原态+大家居”发展战略,全面布局“全屋定制、橱柜、木门、护墙、宅配、电器百货”多品类齐头并进的全屋套系产品,为消费者提供全屋原态定制整体解决方案,打造健康、潮流、舒适的现代家居生活方式。</p>
<p> </p>
<p style="line-height: 2em;">好莱客自2002年创立以来,已在全国多城建立了超2000家经销商门店,为千万的消费者提供优质服务;2015年,好莱客于上交所上市敲钟,成为定制家居行业首家A股主板上市企业。</p>
<p style="line-height: 2em;"> </p>
</section>
</section>
</section>
</section>
</section>
<section class="box-edit" style="border-left: 1px solid #da2222; margin: 0px 0px 0px 15px; box-sizing: border-box;">
<section style="display: flex; align-items: center; padding: 20px 0px 0px; margin: 0px 0px 0px -10px; box-sizing: border-box;">
<section style="flex-shrink: 0; padding: 0px 10px 0px 0px; box-sizing: border-box;">
<section style="box-sizing: border-box; width: 18px; height: 18px; border-radius: 100%; background-color: #da2222; display: flex; justify-content: center; align-items: center;">
<section style="box-sizing: border-box; background-color: #ffffff; width: 8px; height: 8px; border-radius: 100%; overflow: hidden;"></section>
</section>
</section>
<section style="box-sizing: border-box; max-width: 100% !important; width: 100%;" data-width="100%">
<section style="border-radius: 15px 0px; background-color: #fff8f8; padding: 10px 15px; box-sizing: border-box;">
<section style="font-size: 16px; color: #da2222; letter-spacing: 1.5px; border-bottom: 1px solid #da2222; line-height: 1.75em; box-sizing: border-box;">
<p style="line-height: 2em;"><strong class="135brush" data-brushtype="text">项目需求</strong></p>
</section>
<section class="135brush _135editor" style="text-align: justify; line-height: 1.75em; letter-spacing: 1.5px; font-size: 14px; color: #333333; background-color: transparent; padding: 10px 0px 0px; box-sizing: border-box;" data-autoskip="1" data-role="list">
<section class="_135editor" data-role="list">
<p style="line-height: 2em;">1.目前内部培训软件分散,人员不能集中管理</p>
<p style="line-height: 2em;">2.以直播功能为主</p>
<p style="line-height: 2em;">3.对接CRM系统,主要针对经销商培训</p>
<p style="line-height: 2em;">4.内部讲师集中管理</p>
<p style="line-height: 2em;">5.学员线上学籍管理</p>
</section>
</section>
</section>
</section>
</section>
</section>
<section class="box-edit" style="border-left: 1px solid #da2222; margin: 0px 0px 0px 15px; box-sizing: border-box;">
<section style="display: flex; align-items: center; padding: 20px 0px 0px; margin: 0px 0px 0px -10px; box-sizing: border-box;">
<section style="flex-shrink: 0; padding: 0px 10px 0px 0px; box-sizing: border-box;">
<section style="box-sizing: border-box; width: 18px; height: 18px; border-radius: 100%; background-color: #da2222; display: flex; justify-content: center; align-items: center;">
<section style="box-sizing: border-box; background-color: #ffffff; width: 8px; height: 8px; border-radius: 100%; overflow: hidden;"></section>
</section>
</section>
<section style="box-sizing: border-box; max-width: 100% !important; width: 100%;" data-width="100%">
<section style="border-radius: 15px 0px; background-color: #fff8f8; padding: 10px 15px; box-sizing: border-box;">
<section style="font-size: 16px; color: #da2222; letter-spacing: 1.5px; border-bottom: 1px solid #da2222; line-height: 1.75em; box-sizing: border-box;">
<p style="line-height: 2em;"><strong class="135brush" data-brushtype="text">实现效果</strong></p>
</section>
<section class="135brush" style="text-align: justify; line-height: 1.75em; letter-spacing: 1.5px; font-size: 14px; color: #333333; background-color: transparent; padding: 10px 0px 0px; box-sizing: border-box;" data-autoskip="1">
<p style="line-height: 2em;"><strong>平台功能需求:</strong></p>
<p style="line-height: 2em;">1.增设课程批量操作设置数量,支持全选</p>
<p style="line-height: 2em;">2.可设置学习日历,通知学员未来一月内平台相关学习任务</p>
<p style="line-height: 2em;">3.线上访客显示真实姓名</p>
<p style="line-height: 2em;">4.课程可批量设置倍速播放</p>
<p style="line-height: 2em;">5.学员可以用微课形式上传作品,学员点赞,统计数据</p>
<p> </p>
<p style="line-height: 2em;"><strong>直播功能需求:</strong></p>
<p style="line-height: 2em;">1发起直播可以生成回放</p>
<p style="line-height: 2em;">2.直播签到/问卷/答题功能满足,且数据可下载</p>
<p style="line-height: 2em;">3.支持手机/电脑端连麦</p>
<p style="line-height: 2em;">4.支持导出学员直播培训数据</p>
<p style="line-height: 2em;"> </p>
</section>
</section>
</section>
</section>
</section>
热点推荐
魔学院企业培训云平台介绍
2022-12-30 09:19:34
【重点】门户设置、钉钉直播、年度学习报告等,期待的功能来了
2023-01-10 18:27:35
【限时限额,欲购从速】买魔学院,送百度网盘企业版(价值¥3899起)
2023-02-14 17:11:28
【邀请函】2023年首次 “约会”,现场惊喜好礼送不停!
2023-02-22 09:36:13
魔学院更新啦,这些功能它终于来了!
2023-02-22 09:46:45
【免费围观】内训师高手进阶必备指南
2023-02-22 09:56:01
【祝贺】华宝利新一代培训平台启动,推动企业人才高质量发展
2023-03-02 10:02:08
国际培训产品博览会,中国智慧·世界输出,魔学院在这里等您
2023-03-02 10:07:45
培训方案
查看更多




















































































 客户服务
客户服务
 企培社区
企培社区
 工单反馈
工单反馈